3d Gamut Viewer Windows

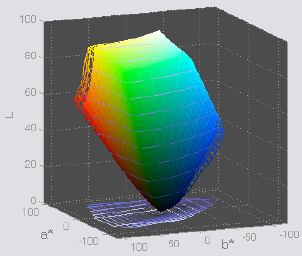
The gamut of two different printing media to choose the one that best suit each photo; Needless to say that I have ICC profiles for monitor and ink+media. Is there a free software to compare gamuts? Windows in particular, Mac would be welcome too. A graphical comparison would be the best choice, since the gamut is a 3D (at least) color space. Here is how to make your own 3D plots. These are VRML files and you need a VRML viewer plugin. I use Windows and I have had good luck with the (free for.
I have never had an auto pilot so when you say the century II had wing leveling only and the Century IIB approach mode, does that mean the IIB has aileron and rudder control and the II only has aileron control? Is one a single axes and the other a two axis? Sorry for the ignorance. Download century iib autopilot manual free software.
I thought I would try and qualify what I meant about my red flower. Hopefully this screen capture will show the change I get when viewing the flower in Adobe RGB (left) and ProPhoto (right).
I would like to find a piece of software that will show where the colours in your image are located in the colour space. I have seen this type of diagram in photo books. The sort which show dots for each pixel within a 3D volume of the entire colour space. You can then switch colour space and see the out of gamut pixels and how they will be mapped to the new colour space. Thanks, Alex.
Hi Ian, My mistake. The left photo is in Adobe RGB. Thanks for pointing that out. Nsimsun font free download. I noticed this red shift when working in Lightroom. When working on my image in the Develop module it looked the way I wanted it. I then switched to the Library view and the image changed to a less vivid colour.
I bit of reading led to me to find out that although a (slightly modified) ProPhoto RGB is the working space for Lightroom the Library view uses Adobe RGB rendered JPEG previews for speed. Why they didn't use ProPhoto preview JPEGs I do not know. I produced the image above by exporting my photo using the two different colour spaces. I then opened both of them using Safari (which has full colour management), placed them side by side and took a screen capture.
This accurately shows the colour shift between the two, if not the actual colours given the screen capture must be bound to the monitor gamut. As an aside I use Safari as it is the only fully colour managed browser even on a PC. IE is partially colour managed where it converts images if they are deemed to be in a non sRGB profile.
This is no good if you have a wide gamut monitor and not a standard sRGB display since even sRGB images must be converted (Windows seems to assume the entire world is in sRGB including the entire desktop environment). Firefox is colour managed but the default is to convert images only if they have a profile.
Even when switching the settings to always convert images there is a case where it doesn't work on my wide gamut monitor (although I cannot remember the case because I did my tests a while ago). Google Chrome has no colour management, presumably because it would make it slower and they do not like that that sort of thing. It seems like colour management can really make you see red. Regards, Alex. Guys, One important thing is often overlooked - and that's the capability of the monitor.
Usually, they're close to sRGB devices (although they're getting better) - and if you have an sRGB gamut to display your image then it doesn't matter if you've captured an entended gamut by using Adobe RGB or Prophoto. The bottom line is that if the monitor is physically incapable of displaying it, no software - tricks - wand waving - magic potions - chants - rain dances etc (you get the idea!) are going to change that.
It's a bit like how swapping the speedo in my car from one that reads 200km/hr for one that reads 300 km/hr isn't going to make my car go any faster. If you have a monitor that supports Adobe RGB fully then that's a little better (although in most cases people won't notice any difference). The usual benefit of Adobe RGB comes at print time because printers (being CMYK devices) usually have gamuts that exceed sRGB - so you can print some colours that you've captured. YOU JUST CAN'T DISPLAY THOSE COLOURS ON MOST MONITORS WHILE YOU'RE EDITING THE SHOT (so in essence, you've often working blind). Saving images to the web in Adobe RGB will - in the vast majority of cases - only result in people seeing your images incorrectly (because most people aren't using colour-managed browsers) - BUT - (and it's a bit BUT) - even those using colour managed browsers STILL aren't any better off because - again - the monitor is usually incapable of displaying any additional colours from the Adobe RGB gamut -- so in essence, all that's happening on a colour-managed browser is that the Adobe RGB image is being converted back to close to sRGB for the purposes of display. So really no good reasons to publish photos to the web in anything other than sRGB (until the majority of the world starts using Adobe RGB gamut monitors).